In 2015, Google launched a new project called Google AMP, or accelerated mobile pages. These are pages that are mobile-optimized using a highly specific formula and are created to “load instantly everywhere.”
What Actually Is Google AMP?
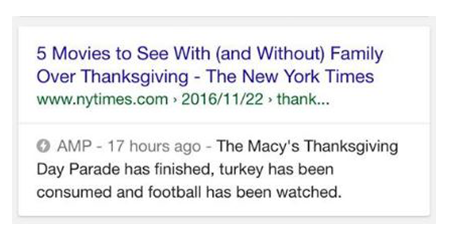
You may have already noticed that some Google search results appear with a lightning bolt icon beside them. You may have also noticed that these pages load particularly quickly. This is because Google AMP’s combination of coding hacks and highly optimized and integrated systems make for the best and fastest search engine user experience.
With minimal professional optimization required, page publishers are able to make pages load faster than ever. Google AMP’s formulas for instant page loads are continuing to spread and we want you to be in the know about it.
Google announced that some of AMP’s first major proponents included Twitter, Pinterest, WordPress, and LinkedIn, and still continues to grow. Is AMP a consideration for your nonprofit website?
How Does It Work?
AMP consists of 3 components:
- AMP HTML: takes basic HTML and adds custom tags, properties, and restrictions that improve performance and make implementation easier. All external resources must provide dimensions in their HTML so that AMP can determine the size and position on the page before downloading.
- AMP JavaScript: instead of using user-written JavaScript which can delay page rendering, AMP JS is asynchronous and uses optimized, custom AMP elements. This, along with other features such as sandboxing of iframes for third-party JS, pre-calculation of page elements before loading, and disabling of slow CSS selectors, maintain best practices for site loading speed.
- Google AMP Cache: uses a proxy-based CDN to deliver all AMP documents. It automatically caches and optimizes AMP-enabled pages, thereby improving page performance. Using this cache, documents, JS files, and images all load from the same HTTP 2.0 origin. It also boasts a validation system which, via a scan of the AMP HTML, confirms the page will work before it loads.
Using a preconnect API, pages can be fully rendered before a user ever clicks on them. This way, pages load instantly upon clicking. AMP reduces the bandwidth and CPU required to pre-load this content by only rendering resources that are above the fold and CPU-inexpensive.
To reach this Google AMP page optimization, there are a lot of stipulations to meet:
- While AMP does support extensions for lightboxes, social media embeds, etc., other elements such as forms and comments are not AMP-optimized
- All third-party JS must be in a sandboxed iframe
- All CSS must be in-line and less than 50KB
- Custom fonts must be optimized or loaded with AMP font extension
- Images need custom elements and must meet height, width, and format specifications
- Resource downloads are prioritized by importance. Images and ads only download if they appear above the fold or if the user is otherwise likely to see them.
- There is a custom tag for HTML 5 videos, but YouTube videos require a special component.
With the understood importance of mobile optimization, we are pretty certain that Google AMP technology will be the way of the future. Follow this step-by-step tutorial and learn how to create your first AMP page here.
We are, of course, in the very beginning stages of learning about Google AMP’s capabilities. If you have more insights or great resources to share, or even your own experiences with Google AMP, please reach out to us at Elevation. We’d love to hear from you!